Nieuw Tabblad Pagina
Tijdens het zoeken naar nieuwe interessante projecten om mijn frontend skills te verbeteren, kwam ik op de webdev subreddit een post tegen waarin iemand een custom nieuw tabblad pagina had gemaakt. Dit inspireerde mij om zelf hier ook mee aan de slag te gaan.
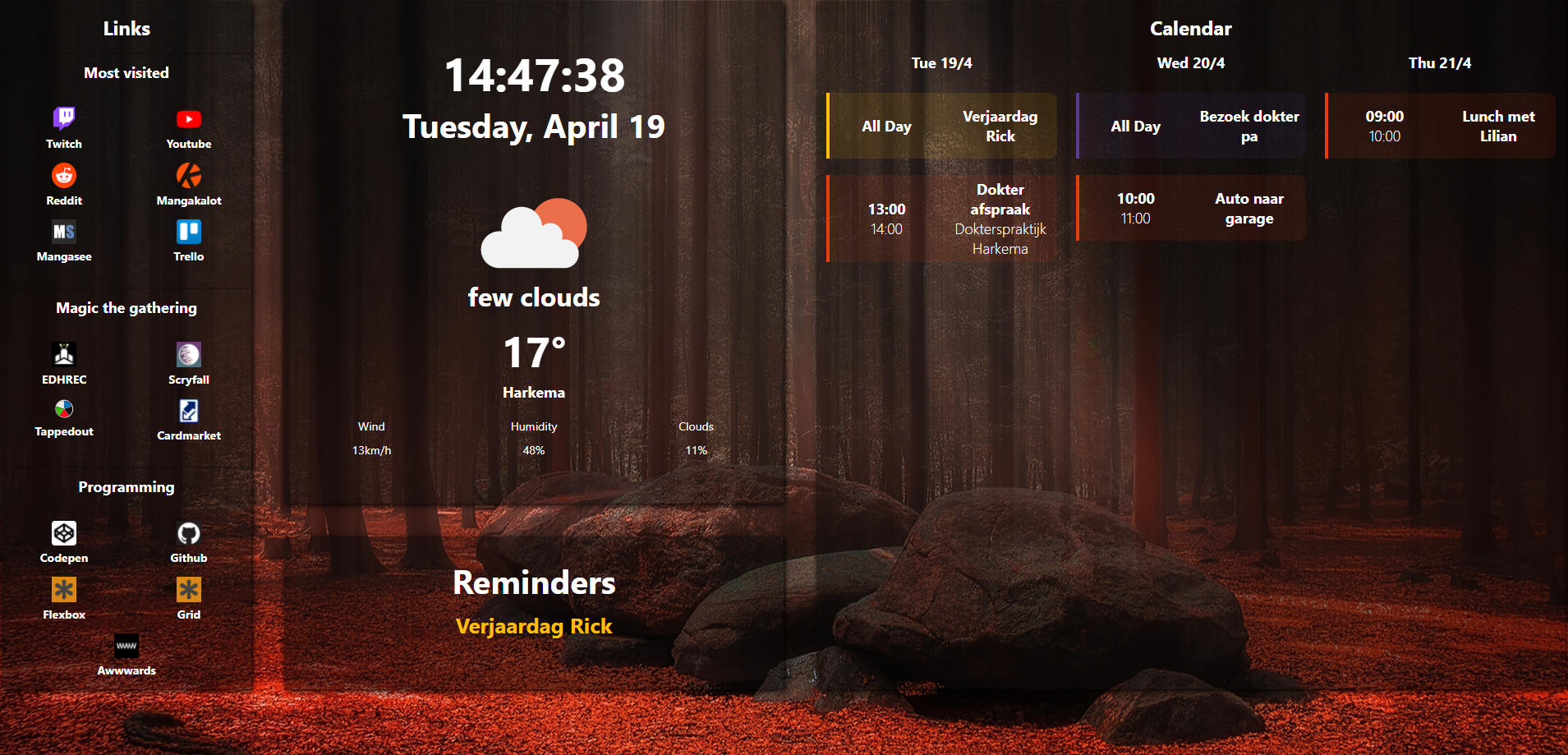
Zo is deze pagina te zien wanneer ik een nieuw tabblad open. Dit is gedaan door een chrome extention te maken die mijn custom pagina opent in plaats van de standaard chrome pagina.
In dit project stond leren centraal en dus is ervoor gekozen om met API's te werken. Ik had nog niet eerder met API's gewerkt en daarom leek het mij ook een leuke uitdaging.
Design
Voor het design wist ik al redelijk snel wat ik wilde maken. Zo waren de links en de calendar het belangrijkste. Daarnaast leek het mij ook leuk om de datum met het weer te laten zien.
Zo is ervoor gekozen om de links aan de linkerkant in een soort menubalk te zetten. Bij elke link is ook een icon te zien van de website zodat snel gezien kan worden welke link welke is. Deze links zijn daarna opgedeeld in meest bezochte links, links over MTG en links over programmeren.
Het gedeelte met de datum en het weer is tussen de links en de calendar geplaatst. Hier is snel de tijd en het weer te zien.
Aan de rechterkant is de calendar geplaatst. Hier is ervoor gekozen om de 3 dagen te laten zien. Hierin zijn de afspraken/herinneringen te zien van de dag. Hierin zijn de afspraken die de hele dag duren blauw, de herinneringen van verjaardagen geel en de afspraken met een specifieke tijd rood.
Daarnaast is er een reminder toegevoegd voor verjaardagen zodat ik niet vergeet een felicitatie te sturen. Deze reminder is in het midden van de pagina geplaatst onder het weer.
API's
Voor dit project zijn twee verschillende API's gebruikt. De openweathermap API voor het weer en de Google Calendar API voor mijn google calendar.
Als eerste was ik begonnen met de openweathermap API aangezien deze minder uitgebreid was dan de API van Google. Ik had al vrij snel door hoe ik de data binnen kon krijgen, alleen was het nog niet helemaal duidelijk wat nou precies een promise inhield. Nadat ik meer informatie had gevonden werd het al snel duidelijk.
Tijdens het onderzoek naar promises kwam ik erachter dat er twee manieren waren om async informatie te verzoeken. De .then en de async/await methodes. Als eerste had ik de .then methode gebruikt, maar ik vind async/await er duidelijker uitzien en ben hier dus meer verder gaan bouwen.
Nadat de openweathermap data binnenkreeg en kon laten zien op de pagina was het tijd voor de Google Calendar API. Dit was een stuk moeilijker dan de openweathermap API, maar de meeste problemen kwamen vanuit de Google API instellingen.
Het eerste probleem was het feit dat ik de data niet binnen kon krijgen. Zo gebruikt Google een beveiligings optie waardoor de data van hun API niet op elke pagina gebruikt kan worden. Zo is het zover ik weet niet mogelijk om de data van hun API naar een localhost te krijgen.
Nadat ik online naar andere mogelijkheden had gezocht, kwam ik op Stackoverflow een post tegen waarin iemand hetzelfde probleem had. Nadat het hem ook niet lukte had deze persoon ervoor gekozen had om hun Calendar op Public te zetten. Zo kon hij de data wel lokaal binnenkrijgen aangezien hij niet door alle beveiliging hoefde.
Ik ben zelf nog steeds overtuigd dat het wel moet kunnen op een of andere manier om toch lokaal de data binnen te krijgen, maar voor nu werkt deze oplossing. Als ik later nog eens tijd/zin heb om naar het probleem te kijken, misschien dat ik het dan nog ga verbeteren.